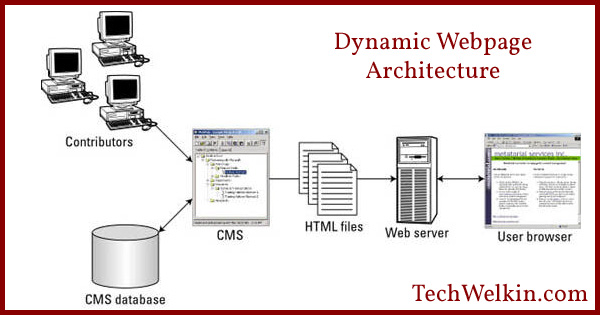
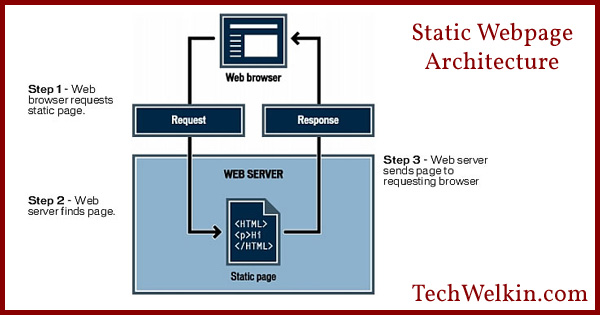
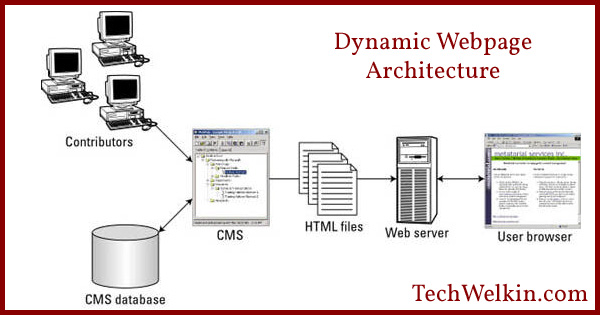
This very mechanism of filling web pages with information makes a web page static or dynamic. Let’s go deeper into it and understand the concept as well as the difference between static and dynamic website (oh well, a website is just a collection of web pages!). Hyper Text Markup Language (HTML) was the first tool with which people had begun to create web pages in olden times. HTML is a language that stylize text, create paragraphs and line breaks etc. But the most important thing that HTML does is link creation. All these links that we see on web pages are created using HTML tags. Pages created only with HTML are static pages because they remain the same for all the time to come –until and unless you change them manually. Then scripting languages came into the scene with JavaScript beating other scripting languages big time. JavaScript became de facto scripting language of the web. Using a scripting language you can add a bit of dynamic element in static pages. If you’re a master JavaScript coder, you can create dynamic and very interactive web page using JavaScript. For a small example, with JavaScript you can make a random number to display every time an HTML web page loads in browser. But even such pages are called static pages! The code of static web pages is downloaded in one go. When you load the web page –all the code (HTML, JavaScript, CSS) and other resources like images are downloaded in browser in one go. Static pages are created using tools like HTML, JavaScript, CSS and images. As the need for creating interactive web pages grew –the relevant tools were created to make it possible. If you go to an online shopping website and see the product list –there are high chances that you’ll be looking as a dynamic web pages. Such dynamic web pages have two main components; Style of the page and information. Style of the page is created using tools like HTML, CSS, JavaScript while the information is stored separately in a database. When a dynamic page loads in browser –it requests the database to furnish information depending upon user’s input. When the page receives this information from database –the styling code gets applied on it and the resulting web page is displayed to the user. For example, on an online shopping website if you select to see only mobile phones available in the store –the database sends information only about mobile phones. The page and its display remains the same, only the information changes as per your request. In addition to database, there is a long list of technologies that can be used to make dynamic web pages. Some of the most popular scripts that can interact with database are: PHP, ASP, ASP.net, JSP, Perl and Python. These are server side scripting languages whose code remains on server. Unlike JavaScript (which is a client-side scripting language) it does not get downloaded in your browser. These server side scripting languages fetch and compile information from database and send it to the browser. I hope this information clarified the difference between a static and a dynamic webpage. Nowadays, blog are very popular. Most blogs are dynamic websites. If you still have any doubt or question about it, please feel free to comment and let me know. By the way, let me ask you a question, what kind of website is TechWelkin? Static or dynamic? Keep up the good work! Comment * Name * Email * Website
Δ